OBJ_VLINE
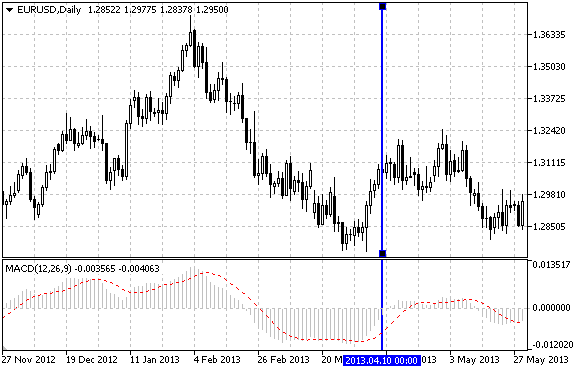
垂直線
注意事項
垂直線を描画する際は、全てのチャートウィンドウのライン表示モードを設定することが出来ます( OBJPROP_RAY プロパティ)。
例
次のスクリプトは、チャート上で垂直線を作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
OBJ_HLINE
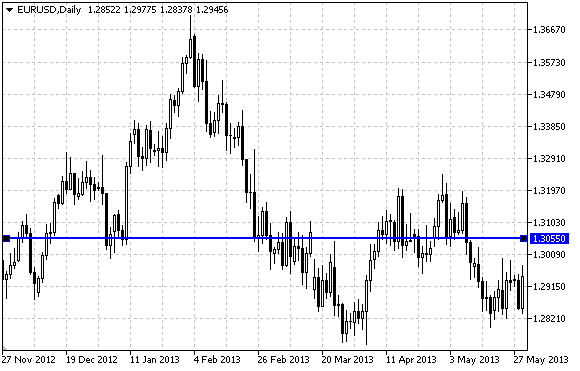
水平線
例
次のスクリプトは、チャート上で水平線を作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
OBJ_TREND
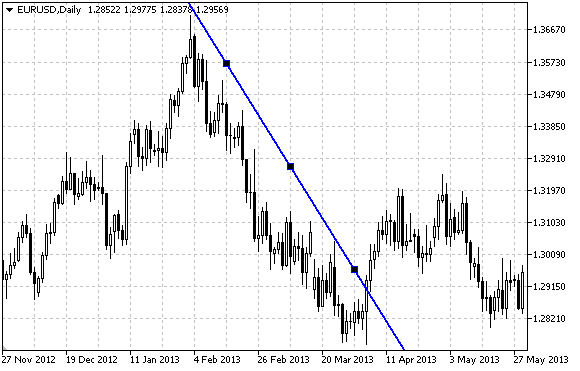
傾向線
注意事項
傾向線では表示継続のモードを右及び/または左に指定することが出来ます(OBJPROP_RAY_RIGHT 及び OBJPROP_RAY_LEFT プロパティ)。
例
次のスクリプトは、チャート上で傾向線を作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
OBJ_TRENDBYANGLE
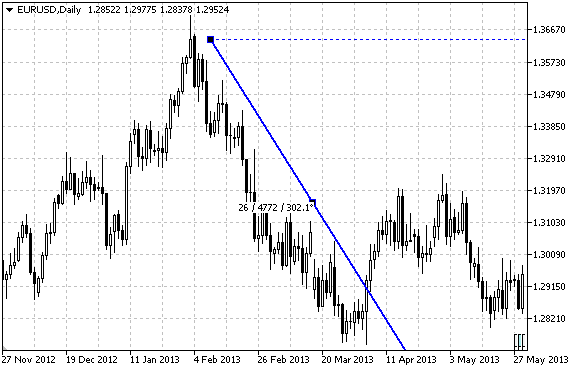
角度による傾向線
注意事項
角度による傾向線では表示継続のモードを右及び/または左に指定することが出来ます(OBJPROP_RAY_RIGHT 及び OBJPROP_RAY_LEFT プロパティ)。
角度及び 2 番目のアンカー点の座標の両方が、線の傾きを設定するために使用出来ます。
例
次のスクリプトは、チャート上で傾向線を作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
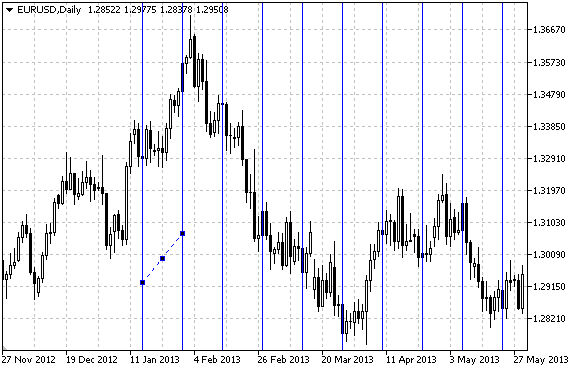
OBJ_CYCLES
サイクルライン
注意事項
線の間の距離は、オブジェクトの 2 つのアンカー点の時間座標で設定されています。
例
次のスクリプトは、チャート上でサイクルラインを作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
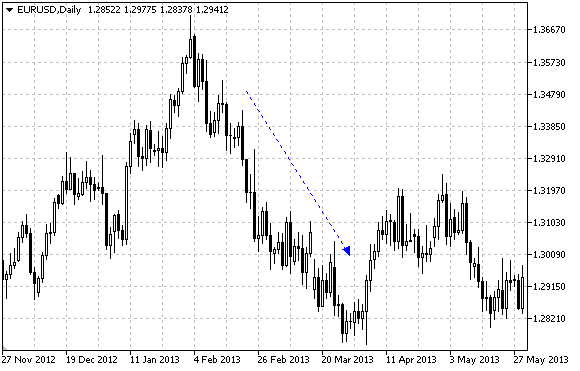
OBJ_ARROWED_LINE
矢印
例
次のスクリプトは、チャート上で矢印を作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
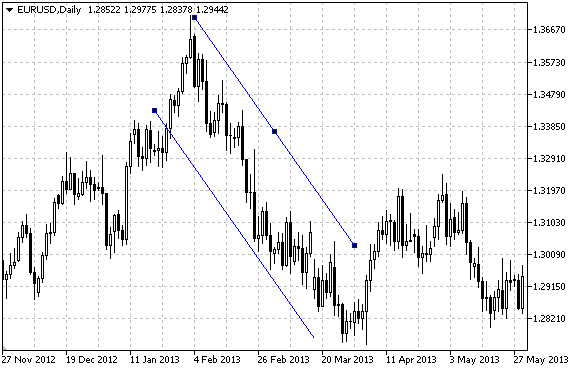
OBJ_CHANNEL
等距離チャンネル
注意事項
等距離チャンネルでは、継続のモードを右及び/または左に指定することが出来ます(OBJPROP_RAY_RIGHT 及び OBJPROP_RAY_LEFT プロパティ)。チャンネルを色で塗りつぶすモードも設定することが出来ます。
例
次のスクリプトは、チャート上で等距離チャンネルを作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
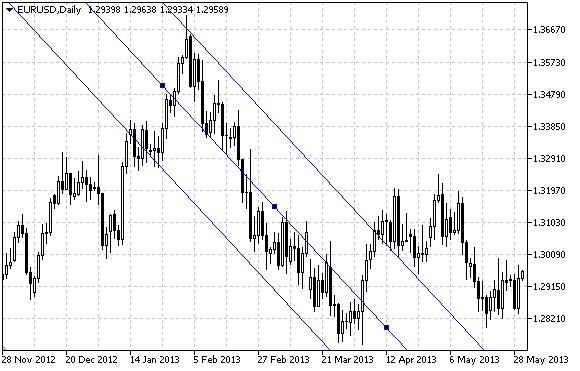
OBJ_STDDEVCHANNEL
標準偏差チャンネル
注意事項
標準偏差チャンネルでは、継続のモードを右及び/または左に指定することが出来ます( OBJPROP_RAY_RIGHT 及び OBJPROP_RAY_LEFT プロパティ)。チャンネルを色で塗りつぶすモードも設定することが出来ます。
OBJPROP_DEVIATION プロパティがチャンネル偏差の値を変更するために使用されます。
例
次のスクリプトは、チャート上で標準偏差チャンネルを作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
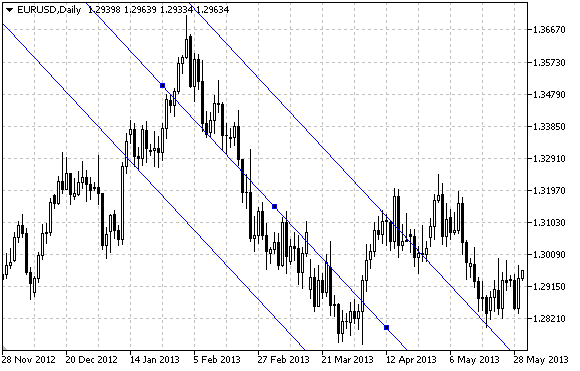
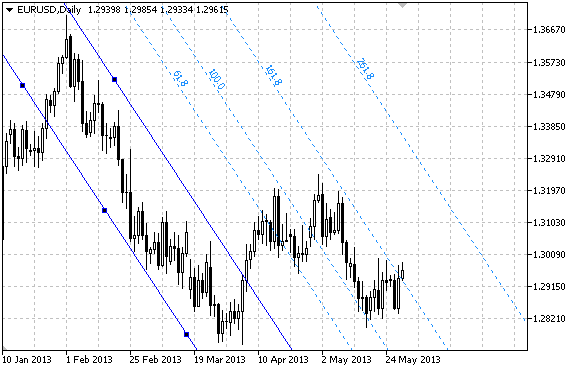
OBJ_REGRESSION
線形回帰チャンネル
注意事項
線形回帰チャンネルでは、継続のモードを右及び/または左に指定することが出来ます( OBJPROP_RAY_RIGHT 及び OBJPROP_RAY_LEFT プロパティ)。チャンネルを色で塗りつぶすモードも設定することが出来ます。
例
次のスクリプトは、チャート上で線形回帰チャンネルを作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
OBJ_PITCHFORK
アンドリューズピッチフォーク
注意事項
アンドリューズピッチフォークでは、継続のモードを右及び/または左に指定することが出来ます(OBJPROP_RAY_RIGHT 及び OBJPROP_RAY_LEFT プロパティ)。
ラインレベル、その値と色も指定することが出来ます。
例
次のスクリプトは、チャート上でアンドリューズピッチフォークを作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
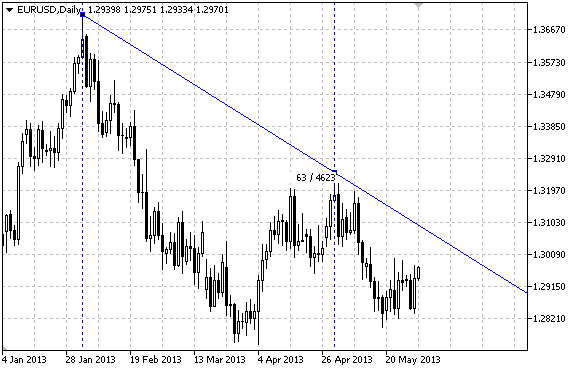
OBJ_GANNLINE
ギャンライン
注意事項
ギャンラインでは継続のモードを右及び/または左に指定することが出来ます(OBJPROP_RAY_RIGHT 及び OBJPROP_RAY_LEFT プロパティ)。
スケールを持ったギャン角度及び第2アンカー点の座標の両方が、線の傾きを設定するために使用出来ます。
例
次のスクリプトは、チャート上でギャンラインを作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
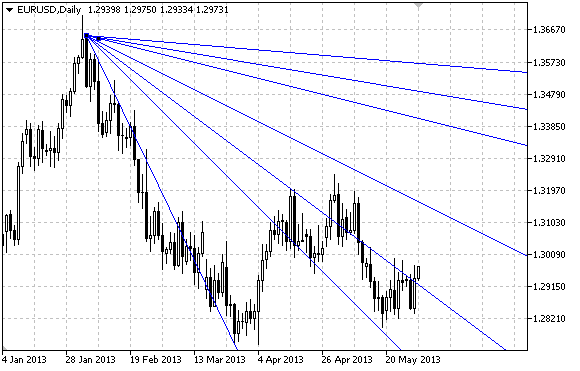
OBJ_GANNFAN
ギャンファン
注意事項
ギャンファンでは、トレンドの種類を ENUM_GANN_DIRECTION 列挙で指定することが可能です。スケール値(OBJPROP_SCALE)の調節によって、ファンの線の傾斜角度を変更することが出来ます。
例
次のスクリプトは、チャート上でギャンファンを作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
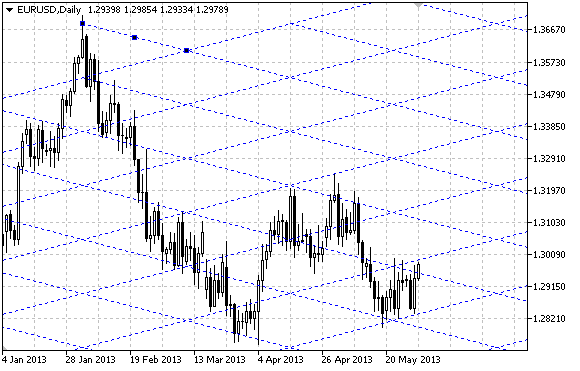
OBJ_GANNGRID
ギャングリッド
注意事項
ギャングリッドでは、トレンドの種類を ENUM_GANN_DIRECTION 列挙で指定することが可能です。スケール値(OBJPROP_SCALE)の調節によってグリッド線の傾斜角度を変更することが出来ます。
例
次のスクリプトは、チャート上でギャングリッドを作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
OBJ_FIBO
フィボナッチリトレースメント
注意事項
フィボナッチリトレースメントでは、継続のモードを右及び/または左に指定することが出来ます(OBJPROP_RAY_RIGHT 及び OBJPROP_RAY_LEFT プロパティ)
ラインレベル、その値と色も指定することが出来ます。
例
次のスクリプトは、チャート上でフィボナッチリトレースメントを作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
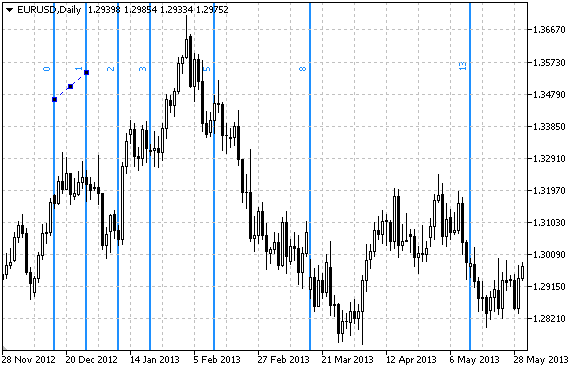
OBJ_FIBOTIMES
フィボナッチタイムゾーン
注意事項
フィボナッチタイムゾーンでは、ラインレベル、その値と色も指定することが出来ます。
例
次のスクリプトは、チャート上でフィボナッチタイムゾーンを作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
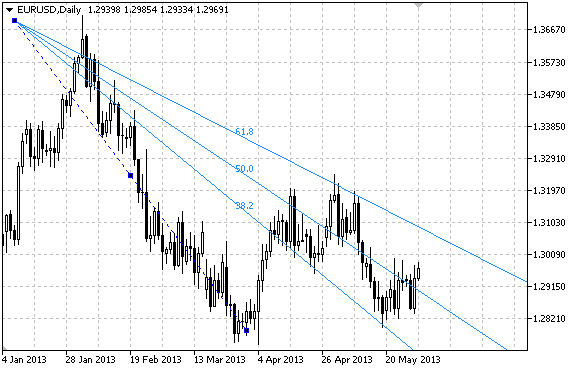
OBJ_FIBOFAN
フィボナッチファン(扇)
注意事項
フィボナッチファンでは、ラインレベルの数、値と色を指定することが出来ます。
例
次のスクリプトは、チャート上でフィボナッチファンを作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
OBJ_FIBOARC
フィボナッチアーク(円弧)
注意事項
フィボナッチアークでは、楕円形全体の表示モードを指定することが可能です。曲率半径は、スケールとアンカーポイントの座標を変更することにより指定することが出来ます。
ラインレベル、その値と色も指定することが出来ます。
例
次のスクリプトは、チャート上でフィボナッチアークを作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
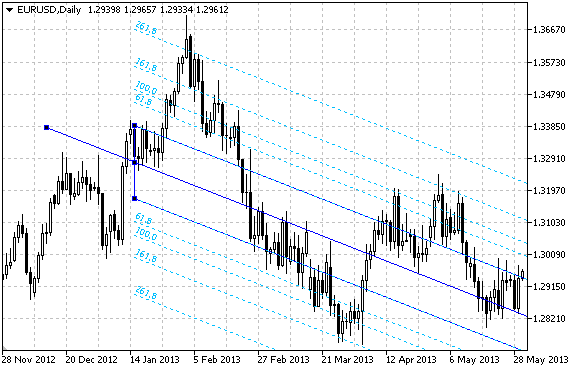
OBJ_FIBOCHANNEL
フィボナッチチャンネル
注意事項
フィボナッチチャンネルでは、継続のモードを右及び/または左に指定することが出来ます(OBJPROP_RAY_RIGHT 及び OBJPROP_RAY_LEFT プロパティ)。
ラインレベル、その値と色も指定することが出来ます。
例
次のスクリプトは、チャート上でフィボナッチチャンネルを作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
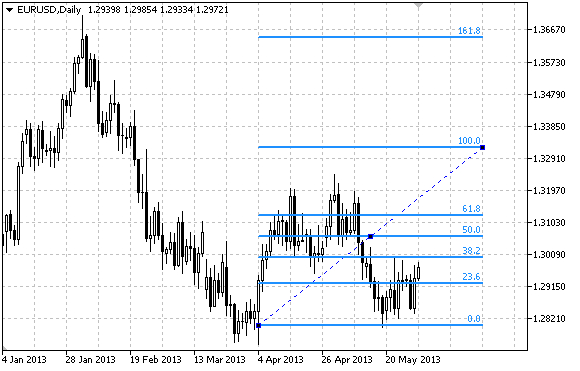
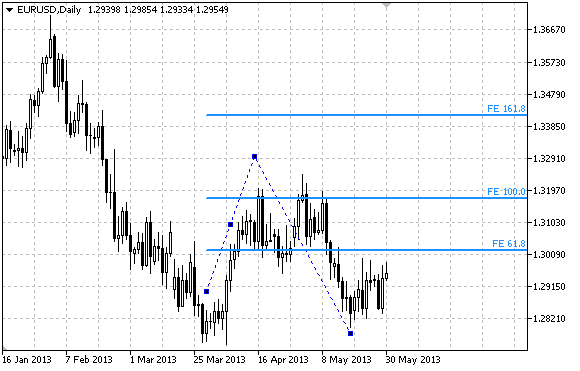
OBJ_EXPANSION
フィボナッチ拡張
注意事項
フィボナッチ拡張では、継続のモードを右及び/または左に指定することが出来ます (OBJPROP_RAY_RIGHT 及び OBJPROP_RAY_LEFT プロパティ)。
ラインレベル、その値と色も指定することが出来ます。
例
次のスクリプトは、チャート上でフィボナッチ拡張を作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
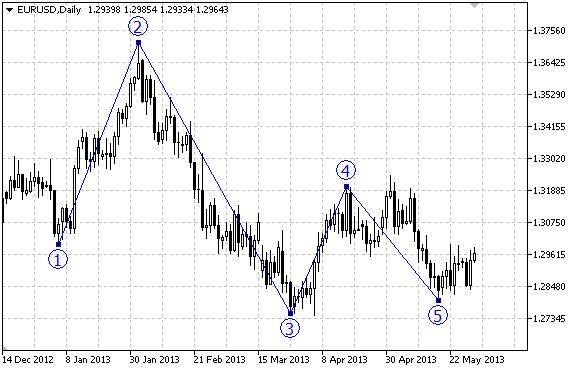
OBJ_ELLIOTWAVE5
エリオット動機波
注意事項
エリオット動機波では、ポイントを線でつなぐモードを有効/無効にすることができ( OBJPROP_DRAWLINE Sプロパティ)波のポジションレベルを( ENUM_ELLIOT_WAVE_DEGREE 列挙から)設定することも出来ます。
例
次のスクリプトは、チャート上でエリオット動機波を作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
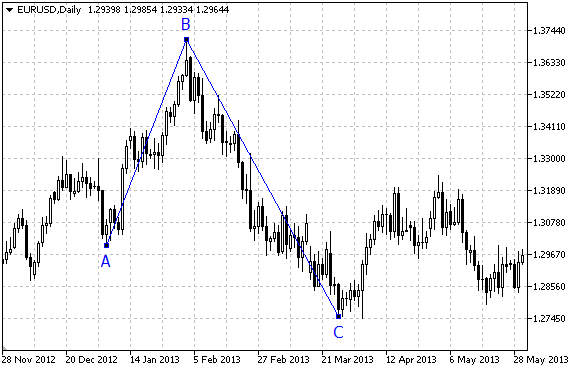
OBJ_ELLIOTWAVE3
エリオット修正波
注意事項
エリオット修正波では、ポイントを線でつなぐモードを有効/無効にすることができ( OBJPROP_DRAWLINES プロパティ)、波のポジションレベルを( ENUM_ELLIOT_WAVE_DEGREE 列挙から)設定することも出来ます。
例
次のスクリプトは、チャート上でエリオット修正波を作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
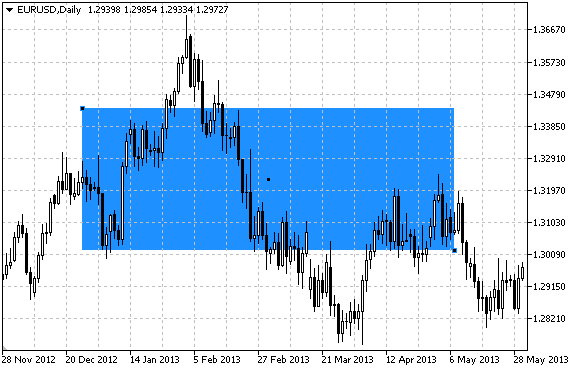
OBJ_RECTANGLE
四角形
注意事項
四角形では、色で塗りつぶすモードが OBJPROP_FILL プロパティによって設定されます。
例
次のスクリプトは、チャート上で四角形を作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
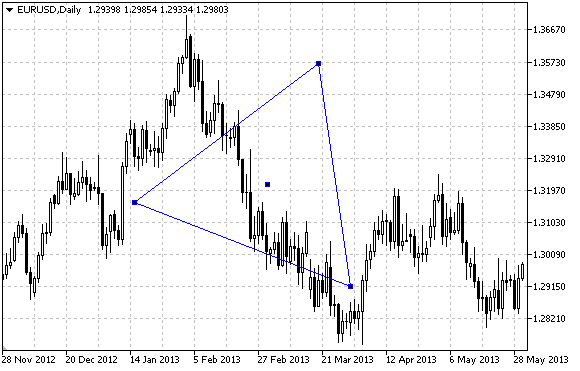
OBJ_TRIANGLE
三角形
注意事項
三角形では、色で塗りつぶすモードが OBJPROP_FILL プロパティによって設定されます。
例
次のスクリプトは、チャート上で三角形を作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
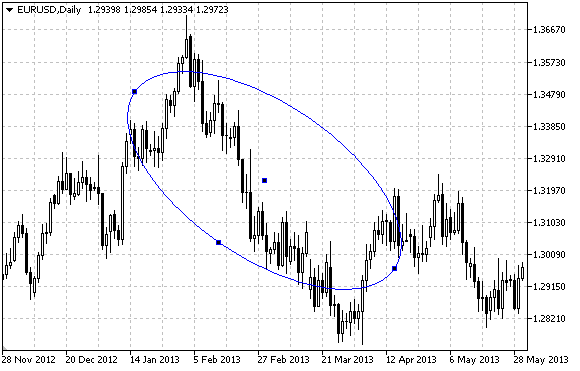
OBJ_ELLIPSE
楕円形
注意事項
楕円形では、色で塗りつぶすモードが OBJPROP_FILL プロパティによって設定されます。
例
次のスクリプトは、チャート上で楕円形を作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
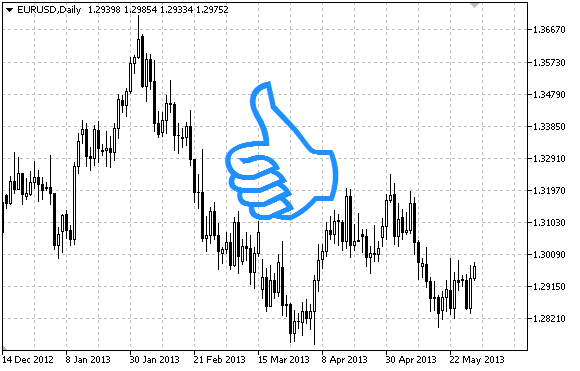
OBJ_ARROW_THUMB_UP
サムズアップ記号
注意事項
記号に相対したアンカーポイントの位置関係は ENUM_ARROW_ANCHOR 列挙から選択出来ます。
5 以上の大きな矢印は MetaEditor でコードを書く際に OBJPROP_WIDTH プロパティ値を設定してのみ作成出来ます。
例
次のスクリプトは、チャート上でサムズアップ記号を作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
OBJ_ARROW_THUMB_DOWN
サムズダウン記号
注意事項
記号に相対したアンカーポイントの位置関係は ENUM_ARROW_ANCHOR 列挙から選択出来ます。
5 以上の大きな矢印は MetaEditor でコードを書く際に OBJPROP_WIDTH プロパティ値を設定してのみ作成出来ます。
例
次のスクリプトは、チャート上でサムズダウン記号を作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
OBJ_ARROW_UP
上矢印記号
注意事項
記号に相対したアンカーポイントの位置関係は ENUM_ARROW_ANCHOR 列挙から選択出来ます。
5 以上の大きな矢印は MetaEditor でコードを書く際に OBJPROP_WIDTH プロパティ値を設定してのみ作成出来ます。
例
次のスクリプトは、チャート上で上矢印記号を作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
OBJ_ARROW_DOWN
下矢印記号
注意事項
記号に相対したアンカーポイントの位置関係は ENUM_ARROW_ANCHOR 列挙から選択出来ます。
5 以上の大きな矢印は MetaEditor でコードを書く際に OBJPROP_WIDTH プロパティ値を設定してのみ作成出来ます。
例
次のスクリプトは、チャート上で下矢印記号を作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
OBJ_ARROW_STOP
ストップサイン
注意事項
記号に相対したアンカーポイントの位置関係は ENUM_ARROW_ANCHOR 列挙から選択出来ます。
5 以上の大きな矢印は MetaEditor でコードを書く際に OBJPROP_WIDTH プロパティ値を設定してのみ作成出来ます。
例
次のスクリプトは、チャート上でストップサインを作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
OBJ_ARROW_CHECK
チェックサイン
注意事項
記号に相対したアンカーポイントの位置関係は ENUM_ARROW_ANCHOR 列挙から選択出来ます。
5 以上の大きな矢印は MetaEditor でコードを書く際に OBJPROP_WIDTH プロパティ値を設定してのみ作成出来ます。
例
次のスクリプトは、チャート上でチェックサインを作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
OBJ_ARROW_LEFT_PRICE
左プライスラベル。
例
次のスクリプトは、チャート上で左プライスラベルを作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
OBJ_ARROW_RIGHT_PRICE
右プライスラベル
例
次のスクリプトは、チャート上で右プライスラベルを作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
OBJ_ARROW_BUY
買いサイン
例
次のスクリプトは、チャート上で買いサインを作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
OBJ_ARROW_SELL
売りサイン
例
次のスクリプトは、チャート上で売りサインを作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
OBJ_ARROW
矢印オブジェクト
注意事項
オブジェクトのアンカーポイントの位置関係は ENUM_ARROW_ANCHOR から選択することが出来ます。
5以上の大きな矢印はMetaEditorでコードを書く際に OBJPROP_WIDTH プロパティ値を設定してのみ作成出来ます。
必要な矢印タイプはワインディングフォントの記号コードのいずれかを設定して選択出来ます。
例
次のスクリプトは、チャート上で矢印オブジェクトを作成し、その型を変更します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
OBJ_TEXT
テキストオブジェクト
注意事項
テキストに相対したアンカーポイントの位置関係は ENUM_ANCHOR_POINT 列挙から選択出来ます。また、テキストの傾斜角度は OBJPROP_ANGLE プロパティで変更出来ます。
例
次のスクリプトは、チャート上で複数のテキストオブジェクトを作成します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
OBJ_LABEL
ラベルオブジェクト
注意事項
ラベルに相対したアンカーポイントの位置関係は ENUM_ANCHOR_POINT 列挙から選択出来ます。アンカーポイントの座標はピクセルで設定されています。
ラベルのアンカーポイントとして使用される隅は ENUM_BASE_CORNER 列挙から選択出来ます。
例
次のスクリプトは、チャート上で編集オブジェクトを作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
OBJ_BUTTON
ボタンオブジェクト
注意事項
アンカーポイントの座標はピクセルで設定されています。ボタンオブジェクトのアンカーポイントとして使用される隅は ENUM_BASE_CORNER 列挙から選択出来ます。
例
次のスクリプトは、チャート上でボタンオブジェクトを作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
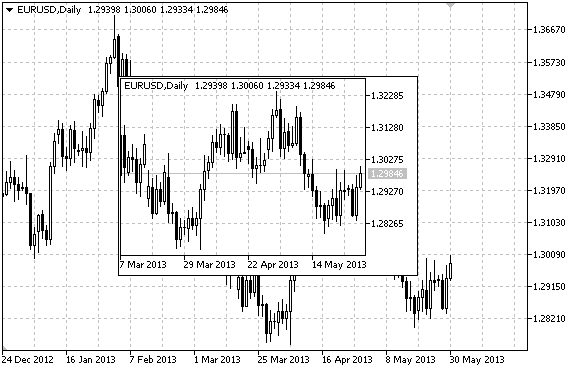
OBJ_CHART
チャートオブジェクト
注意事項
アンカーポイントの座標はピクセルで設定されています。アンカーポイントとして使用される隅は ENUM_BASE_CORNER 列挙から選択出来ます。
チャートオブジェクトでは、シンボル、期間と規模を選択することが出来ます。価格スケールと日付表示モードは、有効/無効にすることも出来ます。
例
次のスクリプトは、チャート上でチャートオブジェクトを作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 //— チャートウィンドウサイズ |
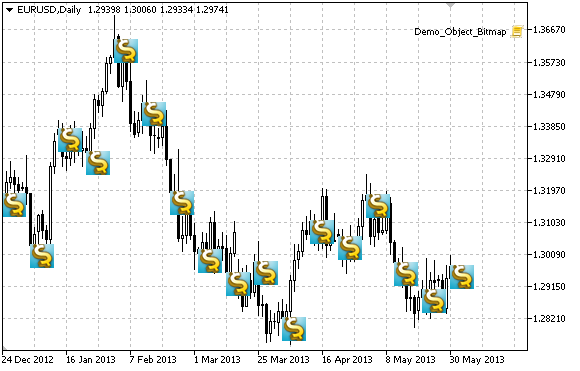
OBJ_BITMAP
ビットマップオブジェクト
注意事項
ビットマップオブジェクトでは、画像の表示範囲を選択出来ます。
例
次のスクリプトは、チャート上で複数のビットマップオブジェクトを作成します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
OBJ_BITMAP_LABEL
ビットマップラベルオブジェクト
注意事項
ラベルに相対したアンカーポイントの位置関係は ENUM_ANCHOR_POINT 列挙から選択出来ます。アンカーポイントの座標はピクセルで設定されています。
ビットマップのアンカーポイントとして使用される隅は ENUM_BASE_CORNER 列挙から選択出来ます。
ビットマップラベルでは、画像の 表示範囲を選択出来ます。
例
次のスクリプトは、チャート上で複数のビットマップオブジェクトを作成します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
OBJ_EDIT
編集オブジェクト
注意事項
アンカーポイントの座標はピクセルで設定されています。編集オブジェクトに使用される隅は ENUM_BASE_CORNER 列挙から選択出来ます。
また、編集オブジェクトではテキストの整列の種類を ENUM_ALIGN_MODE 列挙から選択することが出来ます。
例
次のスクリプトは、チャート上で編集オブジェクトを作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
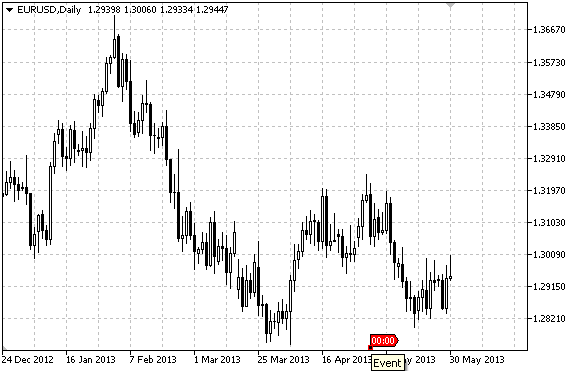
OBJ_EVENT
イベントオブジェクト
注意事項
イベントにマウスをホーバーすると、テキストが表示されます。
例
次のスクリプトは、チャート上でイベントオブジェクトを作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
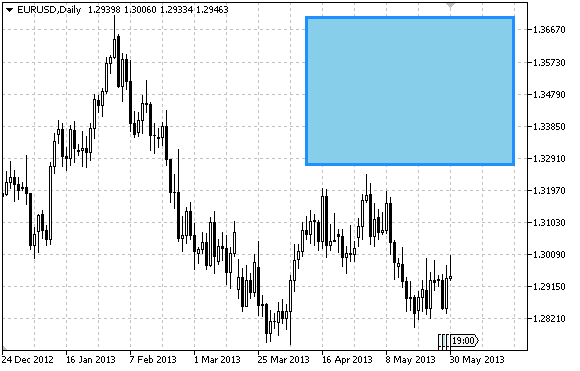
OBJ_RECTANGLE_LABEL
四角形ラベルオブジェクト
注意事項
アンカーポイントの座標はピクセルで設定されています。四角形ラベルのアンカーポイントとして使用される隅は ENUM_BASE_CORNER 列挙から選択出来ます。四角形ラベルの境界線の種類は ENUM_BORDER_TYPE 列挙から選択出来ます。
このオブジェクトは、カスタムグラフィカルインタフェースの作成と設計に使用されます。
例
次のスクリプトは、チャート上で四角形ラベルオブジェクトを作成して移動します。グラフィックオブジェクトのプロパティを作成そして変更するために特別な関数が開発されています。これらの関数はお使いのアプリケーションでそのまま使用することが出来ます。
//— 説明 |
Originally posted 2019-07-28 21:41:23.