オブジェクト型
グラフィックオブジェクトが ObjectCreate() 関数で作成される際、ENUM_OBJECT 列挙体の値のいずれかである作成中のオブジェクトの型を指定する必要があります。オブジェクトプロパティの更なる仕様はグラフィックオブジェクト操作関数を使用して可能となります。
ENUM_OBJECT
ID |
| 説明 |
OBJ_VLINE | 垂直線。 | |
OBJ_HLINE | 水平線。 | |
OBJ_TREND | 傾向線。 | |
OBJ_TRENDBYANGLE | 角度による傾向線。 | |
OBJ_CYCLES | サイクルライン。 | |
OBJ_ARROWED_LINE | 矢印。 | |
OBJ_CHANNEL | 等距離チャンネル。 | |
OBJ_STDDEVCHANNEL | 標準偏差チャンネル。 | |
OBJ_REGRESSION | 線形回帰チャンネル。 | |
OBJ_PITCHFORK | アンドリューズピッチフォーク。 | |
OBJ_GANNLINE | ギャンライン。 | |
OBJ_GANNFAN | ギャンファン(扇)。 | |
OBJ_GANNGRID | ギャングリッド。 | |
OBJ_FIBO | フィボナッチリトレースメント。 | |
OBJ_FIBOTIMES | フィボナッチ タイムゾーン。 | |
OBJ_FIBOFAN | フィボナッチファン(扇)。 | |
OBJ_FIBOARC | フィボナッチアーク(円弧)。 | |
OBJ_FIBOCHANNEL | フィボナッチ チャンネル。 | |
OBJ_EXPANSION | フィボナッチ拡張。 | |
OBJ_ELLIOTWAVE5 | エリオット動機波。 | |
OBJ_ELLIOTWAVE3 | エリオット修正波。 | |
OBJ_RECTANGLE | 長方形。 | |
OBJ_TRIANGLE | 三角形。 | |
OBJ_ELLIPSE | 楕円形。 | |
OBJ_ARROW_THUMB_UP | サムズアップ。 | |
OBJ_ARROW_THUMB_DOWN | サムズダウン。 | |
OBJ_ARROW_UP | 上矢印。 | |
OBJ_ARROW_DOWN | 下矢印。 | |
OBJ_ARROW_STOP | ストップサイン。 | |
OBJ_ARROW_CHECK | チェックサイン。 | |
OBJ_ARROW_LEFT_PRICE | 左プライスラベル。 | |
OBJ_ARROW_RIGHT_PRICE | 右プライスラベル。 | |
OBJ_ARROW_BUY | 買いサイン。 | |
OBJ_ARROW_SELL | 売りサイン。 | |
OBJ_ARROW | 矢印。 | |
OBJ_TEXT | テキスト。 | |
OBJ_LABEL | ラベル。 | |
OBJ_BUTTON | ボタン。 | |
OBJ_CHART | チャート。 | |
OBJ_BITMAP | ビットマップ。 | |
OBJ_BITMAP_LABEL | ビットマップラベル。 | |
OBJ_EDIT | 編集。 | |
OBJ_EVENT | 経済カレンダーのイベントに対応する「イベント」オブジェクト。 | |
OBJ_RECTANGLE_LABEL | カスタムグラフィカルインタフェースを作成及び設計するための「四角形ラベル」オブジェクト。 |
オブジェクトプロパティ
グラフィックオブジェクトは、オブジェクトタイプに応じて、多数のプロパティを有することができます。オブジェクトプロパティの値の設定と取得は、グラフィックオブジェクトを使う作業の関連する関数によって行われます。
テクニカル分析で使われる全てのオブジェクトは、価格と時間の座標ごとのチャート上にアンカーを持っています。(トレンドライン、チャンネル、フィボナッチツールなど)しかし、インターフェイスの改善の為に設計されたサポートオブジェクト群があり、これらは常にチャートの可視部分にアンカーを持っています。(メインチャートウィンドウまたはインディケータのサブウィンドウ)
オブジェクト | インディケータ | X/Y | Width/Height | Date/Price | OBJPROP_CORNER | OBJPROP_ANCHOR | OBJPROP_ANGLE |
Text | OBJ_TEXT | — | — | はい | — | はい | はい |
Label | OBJ_LABEL | はい | はい(読み取り専用) | — | はい | はい | はい |
Button | OBJ_BUTTON | はい | はい | — | はい | — | — |
Bitmap | OBJ_BITMAP | — | はい(読み取り専用) | はい | — | はい | — |
Bitmap Label | OBJ_BITMAP_LABEL | はい | はい(読み取り専用) | — | はい | はい | — |
Edit | OBJ_EDIT | はい | はい | — | はい | — | — |
Rectangle Label | OBJ_RECTANGLE_LABEL | はい | はい | — | はい | — | — |
表には次の名称を使用しています。
- X/Y—チャートの隅の1つに対してピクセル単位でアンカーポイントが指定されます。
- Width/Height—オブジェクトの幅と高さ。『読み取り専用』が指定されている場合、チャート上にオブジェクトが描画された後にのみ、幅と高さの値が計算されることを意味しています。
- Date/Price—アンカーポイントが日付と価格のペアで指定されます。
- OBJPROP_CORNER—チャートの隅を指定し、それに対してアンカーポイントが指定されます。ENUM_BASE_CORNERリストの4つの値のうちの1つになる場合があります。
- OBJPROP_ANCHOR—オブジェクトでのアンカーポイントの位置を指定します。ENUM_ANCHOR_POINTリストの9つの値のうちの1つになる場合があります。このポイントから選択したチャートの隅まで、ピクセル単位で座標が表示されます。
- OBJPROP_ANGLE—反時計回りにオブジェクトの回転角度を指定します。
グラフィックオブジェクトのプロパティを定義する関数、またチャートでオブジェクトを作成して移動する ObjectCreate() 及び ObjectMove() は実際にチャートにコマンドを送るのに使用されます。これらの関数が正常に実行された場合、コマンドがチャートイベントの共用キューに追加されます。グラフィックオブジェクトのプロパティの視覚変更は、チャートイベントのキューを処理する際に実装されています。
従って、これらの関数を呼び出した後、チャートの視覚更新が即時行われると期待してはいけません。一般的には、チャートは、新たな相場の到着やチャートウィンドウのサイズ変更などの変更イベントの後に、端末によって自動更新されます。強制的にグラフィックオブジェクトを更新するには ChartRedraw() 関数を使用します。
ObjectSetInteger() 及び ObjectGetInteger() 関数
ENUM_OBJECT_PROPERTY_INTEGER
識別子 | 説明 | プロパティ型 |
OBJPROP_COLOR | 色。 | color |
OBJPROP_STYLE | スタイル。 | ENUM_LINE_STYLE |
OBJPROP_WIDTH | 線の太さ。 | int |
OBJPROP_BACK | 背景のオブジェクト。 | bool |
OBJPROP_ZORDER | チャート上のクリックイベント(CHARTEVENT_CLICK)を受け取るためのグラフィカルオブジェクトの優先順位。優先順位はオブジェクトの作成時にデフォルトのゼロに設定され、必要に応じて高く出来ます。オブジェクトが重なった場合、最も優先順位の高いオブジェクトのみが CHARTEVENT_CLICK イベントを受け取ります。 | long |
OBJPROP_FILL | 色でオブジェクトを塗りつぶします(OBJ_RECTANGLE、OBJ_TRIANGLE、OBJ_ELLIPSE, OBJ_CHANNEL、OBJ_STDDEVCHANNEL、OBJ_REGRESSION)。 | bool |
OBJPROP_HIDDEN | 端末の「チャート設定」->「オブジェクト」->「オブジェクト表示リスト」メニューで、オブジェクトリスト中のグラフィカルオブジェクトの名称を非表示にします。true は、リストからのオブジェクトを非表示にします。MQL5 プログラムで作成されたカレンダーイベントや取引履歴を表示するオブジェクトではデフォルトは true です。そのようなグラフィックオブジェクトを表示してプロパティにアクセスするには、「オブジェクト表示リスト」ウィンドウの「すべて」ボタンをクリックします。 | bool |
OBJPROP_SELECTED | オブジェクトが選択されています。 | bool |
OBJPROP_READONLY | 編集オブジェクトでテキストを編集する能力。 | bool |
OBJPROP_TYPE | オブジェクトの型。 | ENUM_OBJECT r/o |
OBJPROP_TIME | 時間座標。 | datetime 修飾子=アンカーポイントの数 |
OBJPROP_SELECTABLE | オブジェクトの可用性。 | bool |
OBJPROP_CREATETIME | オブジェクト作成時刻。 | datetime r/o |
OBJPROP_LEVELS | レベルの数。 | int |
OBJPROP_LEVELCOLOR | ラインレベルの色。 | color 修飾子=レベル番号 |
OBJPROP_LEVELSTYLE | ラインレベルのスタイル。 | ENUM_LINE_STYLE modifier=level number |
OBJPROP_LEVELWIDTH | ラインレベルの太さ。 | int 修飾子=レベル番号 |
OBJPROP_ALIGN | 編集オブジェクト(OBJ_EDIT)の水平テキストの配置。 | ENUM_ALIGN_MODE |
OBJPROP_FONTSIZE | フォントサイズ。 | int |
OBJPROP_RAY_LEFT | レイは左に行きます。 | bool |
OBJPROP_RAY_RIGHT | レイは右に行きます。 | bool |
OBJPROP_RAY | 縦線はチャートの全てのウィンドウを通過します。 | bool |
OBJPROP_ELLIPSE | フィボナッチアークオブジェクトの完全な楕円形の表示 (OBJ_FIBOARC)。 | bool |
OBJPROP_ARROWCODE | 矢印オブジェクトの矢印コード。 | char |
OBJPROP_TIMEFRAMES | 時間軸でのオブジェクトの可視性。 | フラグセット flags |
OBJPROP_ANCHOR | グラフィックオブジェクトのアンカーポイントの位置。 | ENUM_ARROW_ANCHOR (for OBJ_ARROW), ENUM_ANCHOR_POINT (for OBJ_LABEL, OBJ_BITMAP_LABEL and OBJ_TEXT) |
OBJPROP_XDISTANCE | 結合角からX 軸に沿ったピクセル単位での距離(注意事項を参照)。 | int |
OBJPROP_YDISTANCE | 結合角から Y 軸に沿ったピクセル単位での距離(注意事項を参照)。 | int |
OBJPROP_DIRECTION | ギャンオブジェクトのトレンド。 | ENUM_GANN_DIRECTION |
OBJPROP_DEGREE | エリオット波動マーキングのレベル。 | ENUM_ELLIOT_WAVE_DEGREE |
OBJPROP_DRAWLINES | エリオット波動をマークするための線の表示。 | bool |
OBJPROP_STATE | ボタンの状態(押された/押されていない)。 | bool |
OBJPROP_CHART_ID | チャートオブジェクト( OBJ_CHART )の識別子。チャート操作で説明される関数を使用すると、通常のチャートと同様にこのオブジェクトのプロパティの操作が可能になりますが例外もあります。 | long r/o |
OBJPROP_XSIZE | X 軸に沿ったピクセル単位でのオブジェクトの幅。OBJ_LABEL(読み込みのみ)、OBJ_BUTTON, OBJ_CHART、OBJ_BITMAP、OBJ_BITMAP_LABEL、OBJ_EDIT、OBJ_RECTANGLE_LABEL オブジェクトに指定されます。 | int |
OBJPROP_YSIZE | Y 軸に沿ったオブジェクトの高さ(ピクセル単位)。OBJ_LABEL(読み込みのみ)、OBJ_BUTTON, OBJ_CHART、OBJ_BITMAP、OBJ_BITMAP_LABEL、OBJ_EDIT、OBJ_RECTANGLE_LABEL オブジェクトに指定されます。 | int |
OBJPROP_XOFFSET | ビットマップラベル( OBJ_BITMAP_LABEL )及びビットマップ( OBJ_BITMAP )グラフィックオブジェクトの四角形の表示領域の左上隅のX 座標。値は、元の画像の左上隅を基準にピクセル単位で設定されています。 | int |
OBJPROP_YOFFSET | ビットマップラベル( OBJ_BITMAP_LABEL )及びビットマップ( OBJ_BITMAP )グラフィックオブジェクトの四角形の表示領域の左上隅の Y 座標。値は、元の画像の左上隅を基準にピクセル単位で設定されています。 | int |
OBJPROP_PERIOD | チャートオブジェクトの時間軸。 | ENUM_TIMEFRAMES |
OBJPROP_DATE_SCALE | グラフオブジェクトの時間スケールの表示。 | bool |
OBJPROP_PRICE_SCALE | チャートオブジェクトの価格スケールの表示。 | bool |
OBJPROP_CHART_SCALE | チャートオブジェクトのスケール。 | int 0〜5 |
OBJPROP_BGCOLOR | OBJ_EDIT、OBJ_BUTTON、OBJ_RECTANGLE_LABEL の背景色。 | color |
OBJPROP_CORNER | グラフィカルオブジェクトをリンクするチャートのコーナー。 | ENUM_BASE_CORNER |
OBJPROP_BORDER_TYPE | 「四角形ラベル」オブジェクトの境界線の種類。 | ENUM_BORDER_TYPE |
OBJPROP_BORDER_COLOR | OBJ_EDIT 及び OBJ_BUTTON オブジェクトの境界線の色。 | color |
チャートオブジェクト(OBJ_CHART)のチャート操作の際、下記の制限が適用されます。
- ChartClose() を使用して閉じるのは不可能
- シンボルや期間の ChartSetSymbolPeriod() 関数での変更は不可能
- CHART_SCALE、CHART_BRING_TO_TOP、CHART_SHOW_DATE_SCALE 及び CHART_SHOW_PRICE_SCALE (ENUM_CHART_PROPERTY_INTEGER)プロパティは無効
OBJ_BITMAP_LABEL 及び OBJ_BITMAP オブジェクトの特別画像表示モードが設定出来ます。このモードでは、元の画像(矩形可視領域が適用)の一部のみが表示され、画像の残りの部分は見えなくなります。この領域の大きさは、OBJPROP_XSIZE とOBJPROP_YSIZE プロパティを使用して設定される必要があります。表示領域は OBJPROP_XOFFSET 及び OBJPROP_YOFFSET プロパティを使用して「移動する」ことが出来ます。
固定サイズのオブジェクトの場合 rOBJ_BUTTON、OBJ_RECTANGLE_LABEL、OBJ_EDIT 及び OBJ_CHART とOBJPROP_XDISTANCE 及び OBJPROP_YDISTANCE プロパティが ピクセル単位の X とY 座標がゼロとなるチャートのコーナー(OBJPROP_CORNER)を基準にしたオブジェクトの左上の点の位置を設定します。
ObjectSetDouble() 及び ObjectGetDouble() 関数
ENUM_OBJECT_PROPERTY_DOUBLE
識別子 | 説明 | プロパティ型 |
OBJPROP_PRICE | 価格座標。 | double 修飾子 = アンカーポイントの数 |
OBJPROP_LEVELVALUE | レベル値。 | double 修飾子 = レベル番号 |
OBJPROP_SCALE | スケール(ギャンオブジェクトとフィボナッチアークのプロパティ)。 | double |
OBJPROP_ANGLE | 角度。 角度を指定されずにプログラムから作成されたオブジェクトの場合、値は EMPTY_VALUE。 | double |
OBJPROP_DEVIATION | 標準偏差チャンネルの偏差。 | double |
ObjectSetString() 及び ObjectGetString().関数
ENUM_OBJECT_PROPERTY_STRING
識別子 | 説明 | プロパティ型 |
OBJPROP_NAME | オブジェクト名。 | string |
OBJPROP_TEXT | オブジェクトの説明(オブジェクトに含まれるテキスト)。 | string |
OBJPROP_TOOLTIP | ツールヒントのテキスト。プロパティが設定されていない場合は、端末によって自動的に生成されたツールヒントが表示されます。ツールヒントは「 n」(改行)の値を設定することによって無効に出来ます。 | string |
OBJPROP_LEVELTEXT | レベルの説明。 | string 修飾子 = レベル番号 |
OBJPROP_FONT | フォント。 | string |
OBJPROP_BMPFILE | ビットマップラベルの BMP ファイルの名称。リソース も参照。 | string 修飾子:0-ON、1-OFF |
OBJPROP_SYMBOL | チャートオブジェクトの記号。 | string |
OBJ_RECTANGLE_LABEL オブジェクト(「四角形ラベル」)では、次の ENUM_BORDER_TYPE の値に一致するように、3 つの設計モードを設定することが出来ます。
ENUM_BORDER_TYPE
識別子 | 説明 |
BORDER_FLAT | フラットフォーム。 |
BORDER_RAISED | プロミネントフォーム。 |
BORDER_SUNKEN | 凹フォーム。 |
OBJ_EDIT オブジェクト(「編集」)及び ChartScreenShot() 関数では、ENUM_ALIGN_MODE 列挙体の値を使用して、水平配向型を指定することが出来ます。
ENUM_ALIGN_MODE
識別子 | 説明 |
ALIGN_LEFT | 左揃え。 |
ALIGN_CENTER | 中央揃え(編集オブジェクトのみ)。 |
ALIGN_RIGHT | 右揃え。 |
例:
#define UP “x0431” |
オブジェクト結合の方法
グラフィックオブジェクト Text、Label、Bitmap、そしてBitmap Label (OBJ_TEXT、OBJ_LABEL、OBJ_BITMAP、OBJ_BITMAP_LABEL)は、OBJPROP_ANCHORのプロパティで設定した、異なる9つの方法から1つの結合座標を持つことができます。
オブジェクト | インディケータ | X/Y | Width/Height | Date/Price | OBJPROP_CORNER | OBJPROP_ANCHOR | OBJPROP_ANGLE |
Text | OBJ_TEXT | — | — | はい | — | はい | はい |
Label | OBJ_LABEL | はい | はい(読み取り専用) | — | はい | はい | はい |
Button | OBJ_BUTTON | はい | はい | — | はい | — | — |
Bitmap | OBJ_BITMAP | — | はい(読み取り専用) | はい | — | はい | — |
Bitmap Label | OBJ_BITMAP_LABEL | はい | はい(読み取り専用) | — | はい | はい | — |
Edit | OBJ_EDIT | はい | はい | — | はい | — | — |
Rectangle Label | OBJ_RECTANGLE_LABEL | はい | はい | — | はい | — | — |
表には次の名称を使用しています。
- X/Y—チャートの隅の1つに対してピクセル単位でアンカーポイントが指定されます。
- Width/Height—オブジェクトの幅と高さ。『読み取り専用』が指定されている場合、チャート上にオブジェクトが描画された後にのみ、幅と高さの値が計算されることを意味しています。
- Date/Price—アンカーポイントが日付と価格のペアで指定されます。
- OBJPROP_CORNER—チャートの隅を指定し、それに対してアンカーポイントが指定されます。ENUM_BASE_CORNERリストの4つの値のうちの1つになる場合があります。
- OBJPROP_ANCHOR—オブジェクトでのアンカーポイントの位置を指定します。ENUM_ANCHOR_POINTリストの9つの値のうちの1つになる場合があります。このポイントから選択したチャートの隅まで、ピクセル単位で座標が表示されます。
- OBJPROP_ANGLE—反時計回りにオブジェクトの回転角度を指定します。
必要なバージョンは ObjectSetInteger(chart_handle, object_name, OBJPROP_ANCHOR, anchor_point_mode) 関数で指定出来ます。ここで anchor_point_mode は ENUM_ANCHOR_POINT 値のいずれかです。
ENUM_ANCHOR_POINT
ID | 説明 |
ANCHOR_LEFT_UPPER | 左上の隅のアンカーポイント。 |
ANCHOR_LEFT | 中心の左側のアンカーポイント。 |
ANCHOR_LEFT_LOWER | 左下の隅のアンカーポイント。 |
ANCHOR_LOWER | 中心の下部のアンカーポイント。 |
ANCHOR_RIGHT_LOWER | 右下の隅のアンカーポイント。 |
ANCHOR_RIGHT | 中心の右側のアンカーポイント。 |
ANCHOR_RIGHT_UPPER | 右上の隅のアンカーポイント。 |
ANCHOR_UPPER | 中心の上のアンカーポイント。 |
ANCHOR_CENTER | 厳密にオブジェクトの中心にあるアンカーポイント。 |
OBJ_BUTTON、OBJ_RECTANGLE_LABEL、OBJ_EDIT 及び OBJ_CHART オブジェクトは、左上隅(ANCHOR_LEFT_UPPER)に固定アンカーポイントを持っています。
例:
string text_name=“my_OBJ_TEXT_object”; |
矢印グラフィカルオブジェクト(OBJ_ARROW)の座標を結ぶ方法は 2 つのみです。識別子は ENUM_ARROW_ANCHOR でみられます。
ENUM_ARROW_ANCHOR
ID | 説明 |
ANCHOR_TOP | 上面にアンカー |
ANCHOR_BOTTOM | 下面にアンカー |
例:
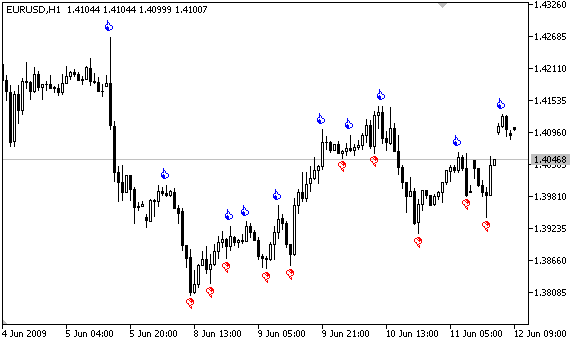
void OnStart() ResetLastError(); ResetLastError(); int upcounter=0,downcounter=0; // 矢印の数を数える |
スクリプトの実行後チャートはこの図のようになります。
オブジェクトが接続されているチャートのコーナー
グラフィックオブジェクトの系列があり、グラフィックオブジェクトの為に、それに対してピクセルで座標を表示するチャートの隅を指定することができます。これは次のオブジェクトタイプです。(括弧内にオブジェクトタイプの識別子が書かれています)
- Label (OBJ_LABEL); テキストラベル
- Button (OBJ_BUTTON); ボタン
- Bitmap Label (OBJ_BITMAP_LABEL); グラフィックラベル
- Edit (OBJ_EDIT); 入力欄
- Rectangle Label (OBJ_RECTANGLE_LABEL). 長方形ラベル
オブジェクト | インディケータ | X/Y | Width/Height | Date/Price | OBJPROP_CORNER | OBJPROP_ANCHOR | OBJPROP_ANGLE |
Text | OBJ_TEXT | — | — | はい | — | はい | はい |
Label | OBJ_LABEL | はい | はい(読み取り専用) | — | はい | はい | はい |
Button | OBJ_BUTTON | はい | はい | — | はい | — | — |
Bitmap | OBJ_BITMAP | — | はい(読み取り専用) | はい | — | はい | — |
Bitmap Label | OBJ_BITMAP_LABEL | はい | はい(読み取り専用) | — | はい | はい | — |
Edit | OBJ_EDIT | はい | はい | — | はい | — | — |
Rectangle Label | OBJ_RECTANGLE_LABEL | はい | はい | — | はい | — | — |
表には次の名称を使用しています。
- X/Y—チャートの隅の1つに対してピクセル単位でアンカーポイントが指定されます。
- Width/Height—オブジェクトの幅と高さ。『読み取り専用』が指定されている場合、チャート上にオブジェクトが描画された後にのみ、幅と高さの値が計算されることを意味しています。
- Date/Price—アンカーポイントが日付と価格のペアで指定されます。
- OBJPROP_CORNER—チャートの隅を指定し、それに対してアンカーポイントが指定されます。ENUM_BASE_CORNERリストの4つの値のうちの1つになる場合があります。
- OBJPROP_ANCHOR—オブジェクトでのアンカーポイントの位置を指定します。ENUM_ANCHOR_POINTリストの9つの値のうちの1つになる場合があります。このポイントから選択したチャートの隅まで、ピクセル単位で座標が表示されます。
- OBJPROP_ANGLE—反時計回りにオブジェクトの回転角度を指定します。
X とY 座標がピクセル単位で測定されるチャートのコーナーを指定するには ObjectSetInteger(chartID, name, OBJPROP_CORNER、chart_corner) を使用します。
- chartID – チャート識別子
- name – グラフィックオブジェクトの名称
- OBJPROP_CORNER – 0 座標の隅を指定するプロパティ識別子
- chart_corner – 希望するチャートのコーナーで ENUM_BASE_CORNER 列挙体の値のいずれか
ENUM_BASE_CORNER
ID | 説明 |
CORNER_LEFT_UPPER | 座標の中心がチャートの右上隅。 |
CORNER_LEFT_LOWER | 座標の中心がチャートの左下隅。 |
CORNER_RIGHT_LOWER | 座標の中心がチャートの右下隅。 |
CORNER_RIGHT_UPPER | 座標の中心がチャートの右上隅。 |
例:
void CreateLabel(long chart_id, |
オブジェクトの可視性
オブジェクトの可視性フラグの組み合わせは、オブジェクトが表示されるチャートの時間軸を決定します。OBJPROP_TIMEFRAMES プロパティ値を設定または取得するには ObjectSetInteger()/ObjectGetInteger() 関数を使用します。
ID | 値 | 説明 |
OBJ_NO_PERIODS | 0 | オブジェクトは全ての時間軸には描画されていません。 |
OBJ_PERIOD_M1 | 0x00000001 | オブジェクトは 1 分チャートに描画されています。 |
OBJ_PERIOD_M2 | 0x00000002 | オブジェクトは 2 分チャートに描画されています。 |
OBJ_PERIOD_M3 | 0x00000004 | オブジェクトは 3 分チャートに描画されています。 |
OBJ_PERIOD_M4 | 0x00000008 | オブジェクトは 4 分チャートに描画されています。 |
OBJ_PERIOD_M5 | 0x00000010 | オブジェクトは 5 分チャートに描画されています。 |
OBJ_PERIOD_M6 | 0x00000020 | オブジェクトは 6 分チャートに描画されています。 |
OBJ_PERIOD_M10 | 0x00000040 | オブジェクトは 10 分チャートに描画されています。 |
OBJ_PERIOD_M12 | 0x00000080 | オブジェクトは 12 分チャートに描画されています。 |
OBJ_PERIOD_M15 | 0x00000100 | オブジェクトは 15 分チャートに描画されています。 |
OBJ_PERIOD_M20 | 0x00000200 | オブジェクトは 20 分チャートに描画されています。 |
OBJ_PERIOD_M30 | 0x00000400 | オブジェクトは 30 分チャートに描画されています。 |
OBJ_PERIOD_H1 | 0x00000800 | オブジェクトは 1 時間チャートに描画されています。 |
OBJ_PERIOD_H2 | 0x00001000 | オブジェクトは 2 時間チャートに描画されています。 |
OBJ_PERIOD_H3 | 0x00002000 | オブジェクトは 3 時間チャートに描画されています。 |
OBJ_PERIOD_H4 | 0x00004000 | オブジェクトは 4 時間チャートに描画されています。 |
OBJ_PERIOD_H6 | 0x00008000 | オブジェクトは 6 時間チャートに描画されています。 |
OBJ_PERIOD_H8 | 0x00010000 | オブジェクトは 8 時間チャートに描画されています。 |
OBJ_PERIOD_H12 | 0x00020000 | オブジェクトは 12 時間チャートに描画されています。 |
OBJ_PERIOD_D1 | 0x00040000 | オブジェクトは 1 日チャートに描画されています。 |
OBJ_PERIOD_W1 | 0x00080000 | オブジェクトは 1 週間チャートに描画されています。 |
OBJ_PERIOD_MN1 | 0x00100000 | オブジェクトは 1 ヶ月チャートに描画されています。 |
OBJ_ALL_PERIODS | 0x001fffff | オブジェクトは全ての時間軸に描画されています。 |
可視性フラグは「 | 」シンボルを使用して組み合わせることが出来ます。例えば OBJ_PERIOD_M10|OBJ_PERIOD_H4 はオブジェクトが 10 分と4 時間時間軸で表示されることを意味します。
例:
void OnStart() //— 最終エラ—をリセットする //— 最終エラ—をリセットする ChartRedraw(0); // チャートの再描画を強制する |
参照
PeriodSeconds、期間、チャート時間軸、日付と時刻
エリオット波動のレベル
エリオット波動は OBJ_ELLIOTWAVE 5 及び OBJ_ELLIOTWAVE 3 型のグラフィックオブジェクトで表されます。波の大きさ(波の指標法)を設定するには OBJPROP_DEGREE プロパティが使用され、ENUM_ELLIOT_WAVE_DEGREE 列挙体の値のいずれかを割り当てることが出来ます。
ENUM_ELLIOT_WAVE_DEGREE
ID | 説明 |
ELLIOTT_GRAND_SUPERCYCLE | グランドスーパーサイクル。 |
ELLIOTT_SUPERCYCLE | スーパーサイクル。 |
ELLIOTT_CYCLE | サイクル。 |
ELLIOTT_PRIMARY | プライマリ。 |
ELLIOTT_INTERMEDIATE | インターメディエイト。 |
ELLIOTT_MINOR | マイナー。 |
ELLIOTT_MINUTE | ミニュート。 |
ELLIOTT_MINUETTE | ミヌエット。 |
ELLIOTT_SUBMINUETTE | サブミヌエット。 |
例:
for(int i=0;i<ObjectsTotal(0);i++) |
ギャンオブジェクト
ギャンファン(OBJ_GANNFAN)とギャングリッド(OBJ_GANNGRID)オブジェクトでは、トレンドの方向を表す ENUM_GANN_DIRECTION 列挙を指定出来ます。
ENUM_GANN_DIRECTION
ID | 説明 |
GANN_UP_TREND | 上昇トレンドに対応する線。 |
GANN_DOWN_TREND | 下落トレンドに対応する線。 |
主要線のスケールを 1×1 に設定するには、ObjectSetDouble(chart_handle, gann_object_name, OBJPROP_SCALE, scale) 関数が使用されます。
- chart_handle – オブジェクトが配置されているチャートウィンドウ
- gann_object_name – オブジェクト名
- OBJPROP_SCALE – 「スケール」プロパティの識別子
- scale – バーあたりのピップ数( Pips/Bar )単位の必要なスケール
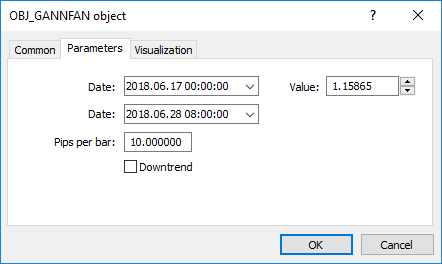
ギャンファン作成の例
void OnStart() //— チャートの中央のバーのインデックス |
ウェブカラー
下記のカラー定数は color 型で定義されています。
clrBlack | clrDarkGreen | clrDarkSlateGray | clrOlive | clrGreen | clrTeal | clrNavy | clrPurple |
clrMaroon | clrIndigo | clrMidnightBlue | clrDarkBlue | clrDarkOliveGreen | clrSaddleBrown | clrForestGreen | clrOliveDrab |
clrSeaGreen | clrDarkGoldenrod | clrDarkSlateBlue | clrSienna | clrMediumBlue | clrBrown | clrDarkTurquoise | clrDimGray |
clrLightSeaGreen | clrDarkViolet | clrFireBrick | clrMediumVioletRed | clrMediumSeaGreen | clrChocolate | clrCrimson | clrSteelBlue |
clrGoldenrod | clrMediumSpringGreen | clrLawnGreen | clrCadetBlue | clrDarkOrchid | clrYellowGreen | clrLimeGreen | clrOrangeRed |
clrDarkOrange | clrOrange | clrGold | clrYellow | clrChartreuse | clrLime | clrSpringGreen | clrAqua |
clrDeepSkyBlue | clrBlue | clrMagenta | clrRed | clrGray | clrSlateGray | clrPeru | clrBlueViolet |
clrLightSlateGray | clrDeepPink | clrMediumTurquoise | clrDodgerBlue | clrTurquoise | clrRoyalBlue | clrSlateBlue | clrDarkKhaki |
clrIndianRed | clrMediumOrchid | clrGreenYellow | clrMediumAquamarine | clrDarkSeaGreen | clrTomato | clrRosyBrown | clrOrchid |
clrMediumPurple | clrPaleVioletRed | clrCoral | clrCornflowerBlue | clrDarkGray | clrSandyBrown | clrMediumSlateBlue | clrTan |
clrDarkSalmon | clrBurlyWood | clrHotPink | clrSalmon | clrViolet | clrLightCoral | clrSkyBlue | clrLightSalmon |
clrPlum | clrKhaki | clrLightGreen | clrAquamarine | clrSilver | clrLightSkyBlue | clrLightSteelBlue | clrLightBlue |
clrPaleGreen | clrThistle | clrPowderBlue | clrPaleGoldenrod | clrPaleTurquoise | clrLightGray | clrWheat | clrNavajoWhite |
clrMoccasin | clrLightPink | clrGainsboro | clrPeachPuff | clrPink | clrBisque | clrLightGoldenrod | clrBlanchedAlmond |
clrLemonChiffon | clrBeige | clrAntiqueWhite | clrPapayaWhip | clrCornsilk | clrLightYellow | clrLightCyan | clrLinen |
clrLavender | clrMistyRose | clrOldLace | clrWhiteSmoke | clrSeashell | clrIvory | clrHoneydew | clrAliceBlue |
clrLavenderBlush | clrMintCream | clrSnow | clrWhite |
|
|
|
|
オブジェクトの色は ObjectSetInteger() 関数を使用して設定出来ます。カスタム指標の色を設定するには PlotIndexSetInteger() 関数が使用されます。カラー値の取得には ObjectGetInteger() 及び PlotIndexGetInteger() 関数があります。
例:
//—- 指標の設定 |
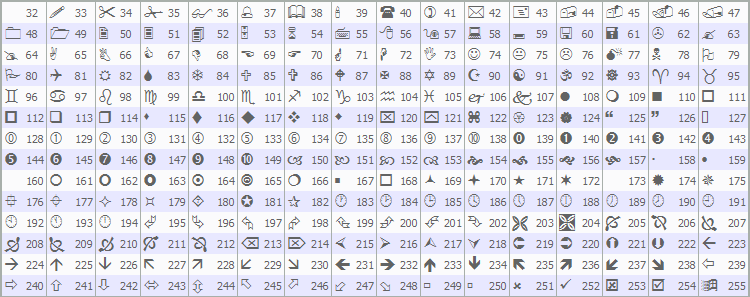
特殊文字
OBJ_ARROW オブジェクトと使用される特殊文字
必要な文字は ObjectSetInteger() 関数を使用して設定出来ます。
例:
void OnStart() |
Originally posted 2019-07-29 16:26:34.